IE6
For a while now I have been in the rabbit hole of downloading old browsers and seeing what features they no longer support. Some bowsers dont support fonts, some dont support styling, and one of them called IE6 is the worst of them all!
I am not sure what made me decide that making my website work on old browsers was a good idea, but over the past few months, i've been slowly improving my websites compatibility. Now I can fully say my website works all the way back to IE6.
Timescale
Not only is IE6 hard to support, it is really old (compared to today). IE6 was released on August 24, 2001, which was almost 23 years ago. Thats older than me! When this browser was created I wasn't even born, yet people from that time could go to my website, and it would work.
Why not support an older browser?
Well as much as I hate myself, I don't hate myself that much... for now. The main reason to stop at IE6 is the website, caniuse.com, does not collect data before IE6. So it would be really hard to try to figure out what css is suppored before then. Also IE6 used to be a standard basis for many real websites to support, which means there are a lot of chat logs, posts, and whatnot explaning how to get things working. All of this I cannot say the same for IE5, or even Netscape.
How i did it
Now into how I got this working. Well it was a lot of things. Quite a lot did
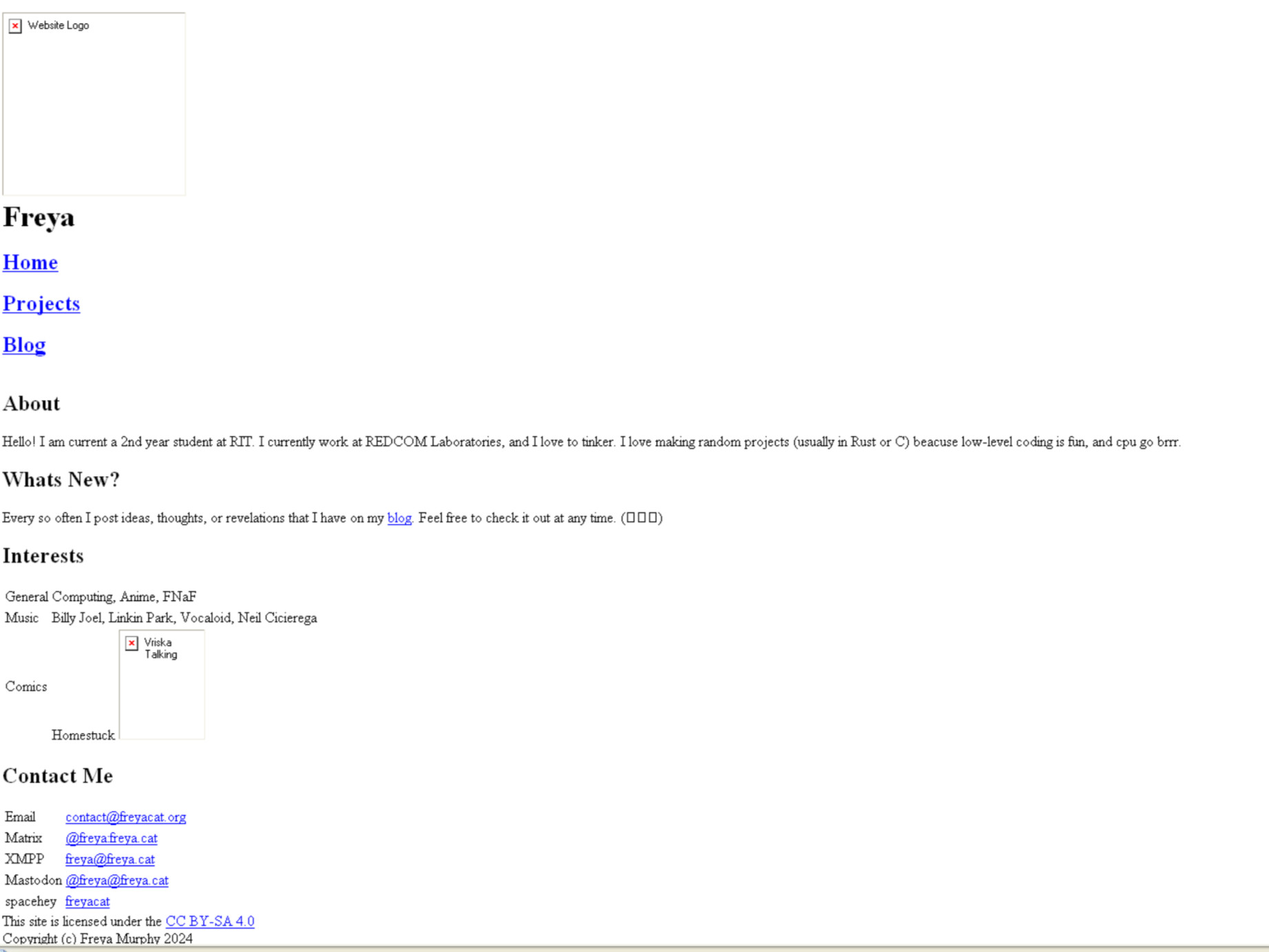
not work at all. When I first tried rendering my website in IE6, it looked like
this:  ... not great. There is no background, fonts, colors are wrong. Acually there
are NO style sheets loading at all! What you are looking at is just html and
nothing else!
... not great. There is no background, fonts, colors are wrong. Acually there
are NO style sheets loading at all! What you are looking at is just html and
nothing else!
Firefox First
To tackle this I decided to fix things in stages and try to get old firefox
working first. To start, I decided to pick Firefox 10, which was released in 2012.
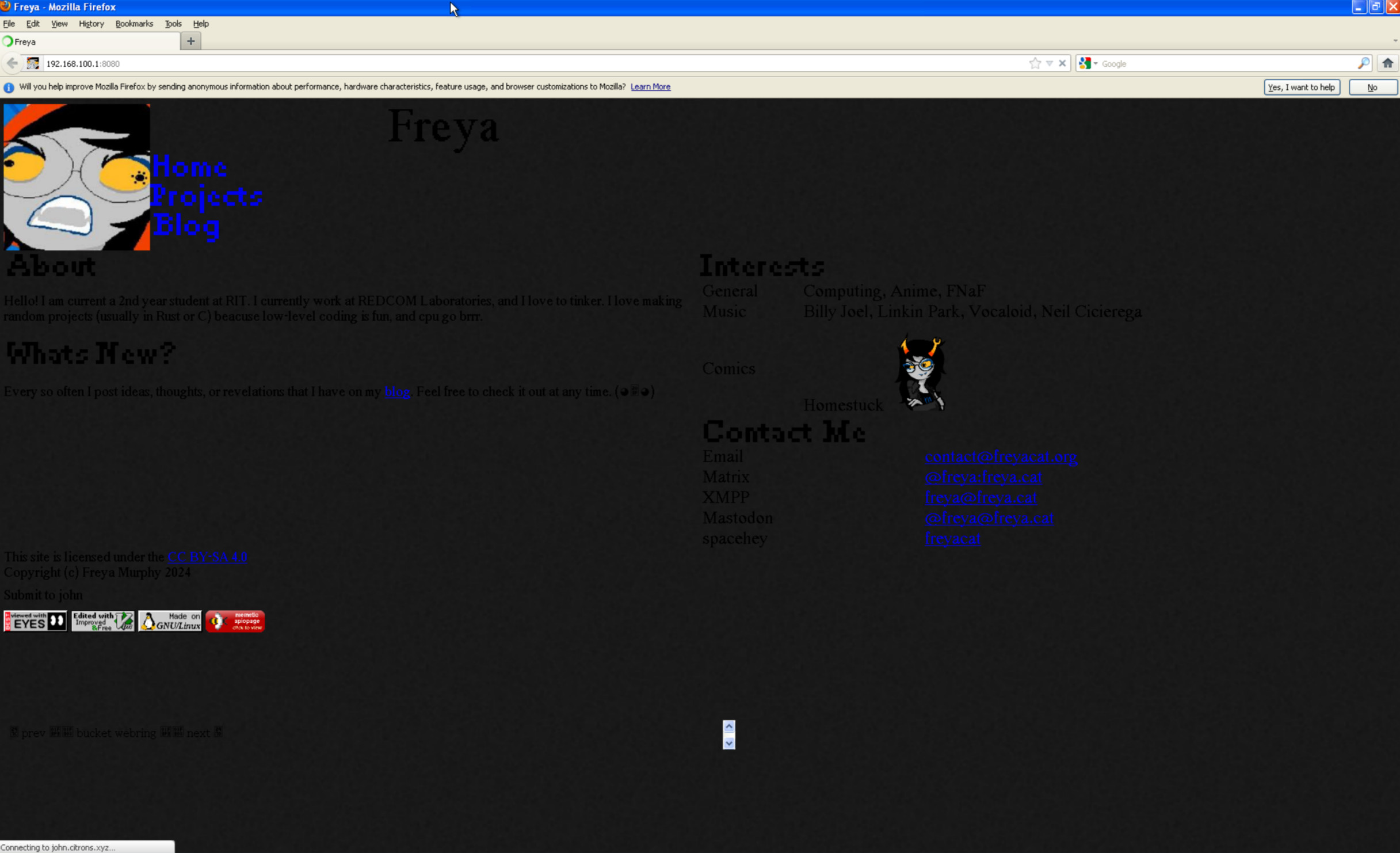
This was a much better starting point since eveb though the website was still broken,
somee styling was still working: 
The background seemed to work, and images were loading, but fonts, font colors, and just the entire layout was broken.
-moz
It turnes out that a lot of older browsers to support alot of the features I use, but they are not accessable though the normal css tag. Instead you have to apply the vendor prefix, and for firefox its -moz.
scss
Now since I wanted to support multiple older browsers, I would need multiple vendor prefixes. And these prefixes would need to be duplicated for every single css style that needs them (a lot). So I switched to using scss, due to its feature called mixins. This would allow me to create a mixin that could take the normal arguments of any style, and output all of the vendor prefixes. For eamaple:
@mixin linear-gradient($values...) {
background: -webkit-linear-gradient($values);
background: -moz-linear-gradient($values);
background: linear-gradient($values);
}Now i only have to type @linear-gradient(...), and it will compile down to
all the vendor prefixes!
what broke
So what was broken?
Well quite a lot broke. In no particular order, the following css styles needed vendor prefixes:
- display
- flex-direction
- justify-content
- align-items
- linear-gradient
- fit-content
- keyframes
Now some of you may see flex box styles in there and think:
Wait IE6 doesnt support Flex?!
..and you would be correct. As I started fixing FF3.5, then FF2, even more things broke. I fixed those, but again, as soon as I made the jump to suppot IE9, all hell broke loose.
the layout
Now some people might know why supporting old IE sucks, and my biggest reason is that getting your layout working is awful. There is no flex box. There is no css grid. You only have tables.
Now writing out <table> all over my source code would not be fun. It would
be harder to work with, and would also just look bad. So thank god for the
css style display: table. With this style, you can mimmic your website
using bunch of tables, and can get different blocks to flow correctly.
The only issue is that display table isnt great for horozontal lists. Such as
the links in my nav bar. They were vertical and not across. To fix this I also
pulled an old IE trick and turned it into a list (<ul>), and made each of the
<li> elements display: inline-block, so that they would not wrap.
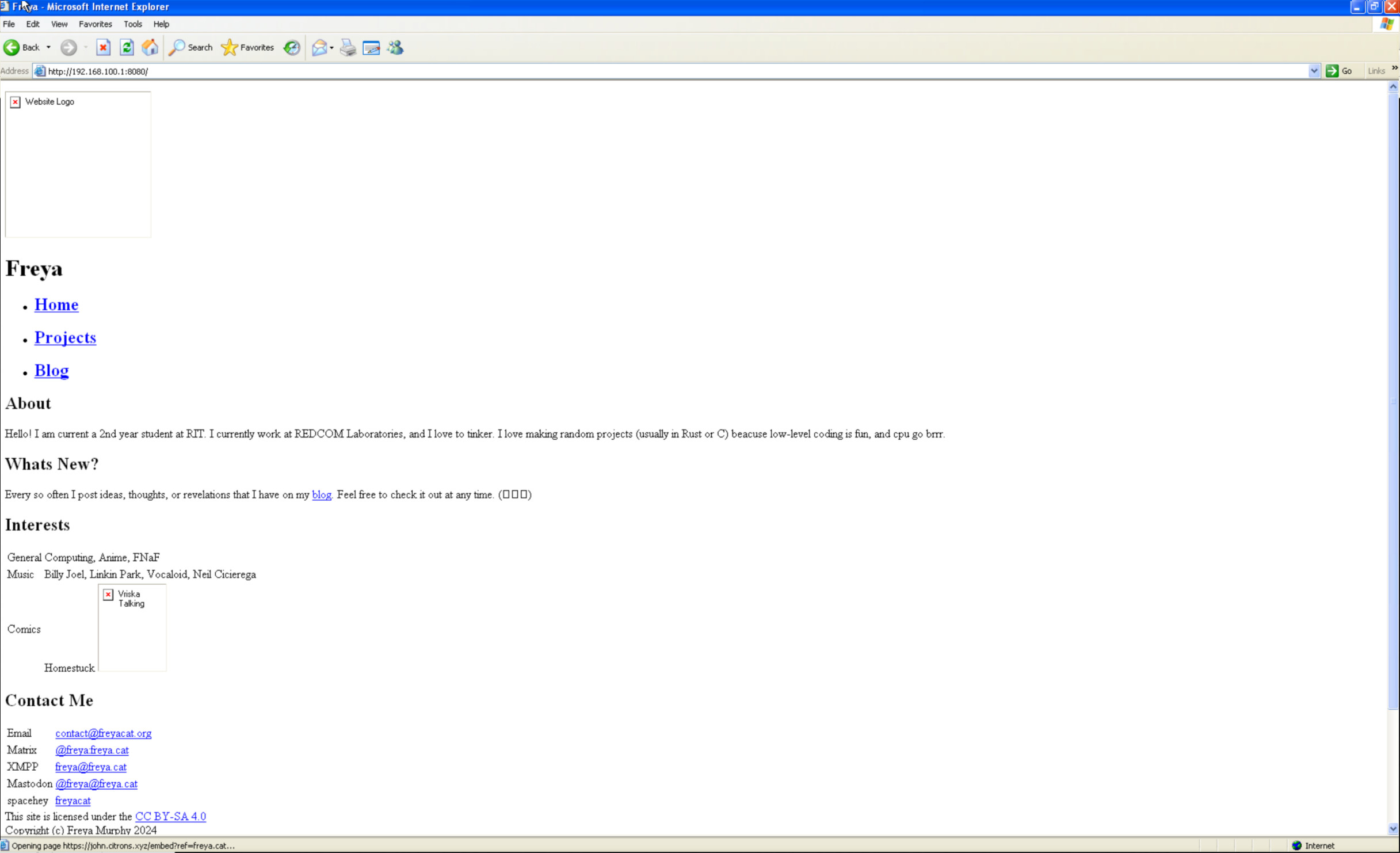
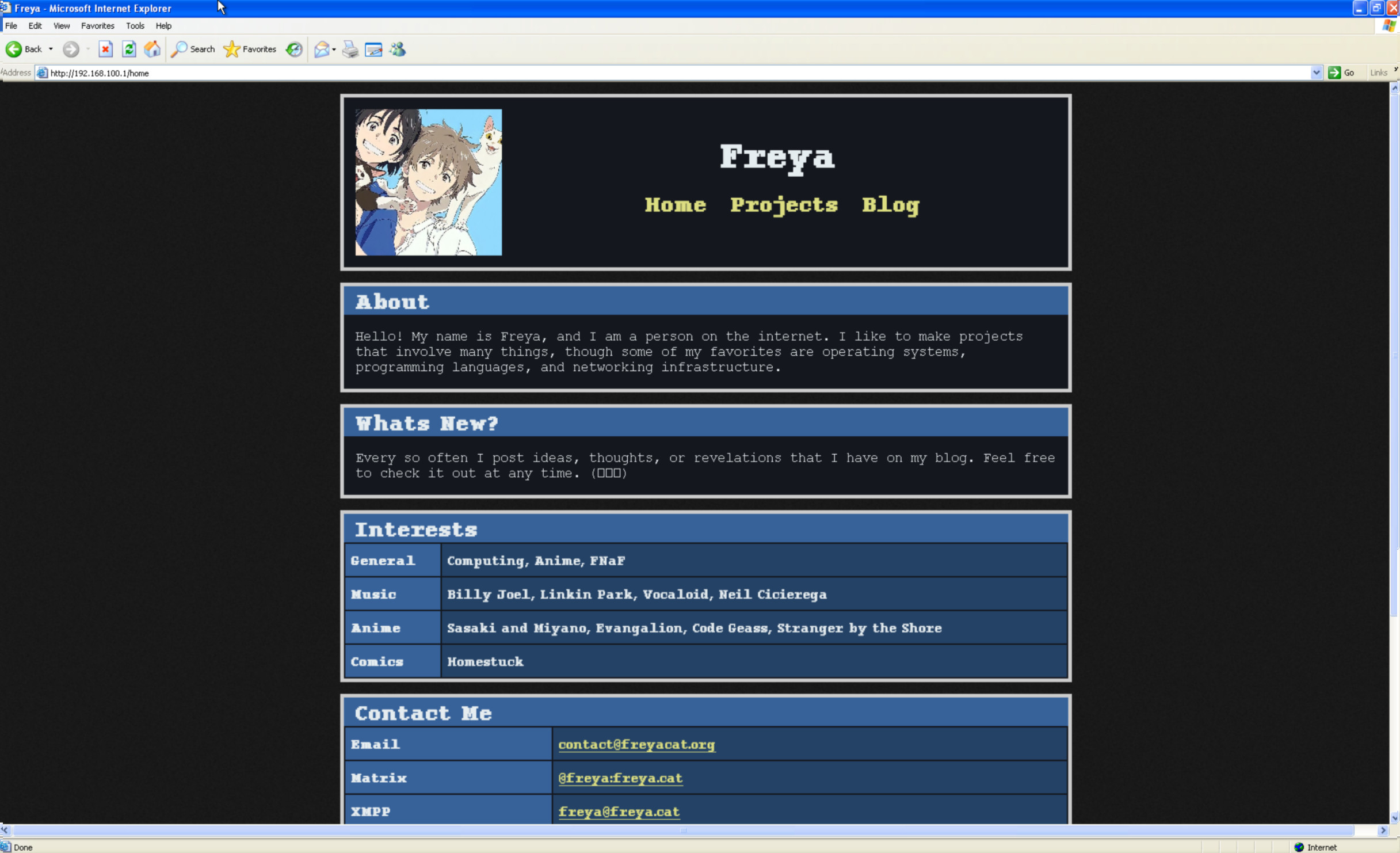
Horray now my website works. Lets see how it looks in IE6...

... dear god why is nothing working?!?!
IE6
URIs
For some reason IE6 does not like to load relative paths. It does not support
them. At all. If i had a link starting with / to load a css file, it would not
load it. All of my links to go to other pages were also broken. IE6 requires
a http:// in front of any uri. So now I had to create a function that
generates the first half of the url http://<host>:<port><base>, and I could
then apply that to every URL.
Fonts
Another things that IE6 doesnt support is fonts... kinda. It does not support TTF, OTF, WOFF, WOFF2, or any font format besides one called embedded opentype (i.e. .eot). So all I had to do to fix that was generate eot font files from my ttf ones, and add those in. Now my font-family mixin looks like this:
@mixin font-face($name) {
@font-face {
font-family: $name;
src: url("../font/" + $name + ".eot");
src: url("../font/" + $name + ".eot?#iefix") format("embedded-opentype"),
url("../font/" + $name + ".woff2") format("woff2"),
url("../font/" + $name + ".woff") format("woff"),
url("../font/" + $name + ".ttf") format("truetype"),
url("../font/" + $name + ".otf") format("opentype"),
url("../font/" + $name + ".svg#" + $name) format('svg');
font-weight: normal;
font-style: normal;
font-display: swap;
}
}
How is it now?
Well it mostly works, but the layout is still kinda broken, and there are box sizing issues.
Layout
Well remember how i started using display: table. Well IE6 and IE7 do not
support it. Now like i said earlier I didnt want to go putting tables around
in my html. So I decided to compromise. When viewing from IE6 and IE7, I
only show one column instead of the normal two for my website. Along with a
few extra padding fixes my layout was fixed.
Box sizing
CSS has a property called box-sizing, which defines how the width and height of
an element should be caculated. By default content-box says to not include
border and padding in the calculations, while border-box does include them.
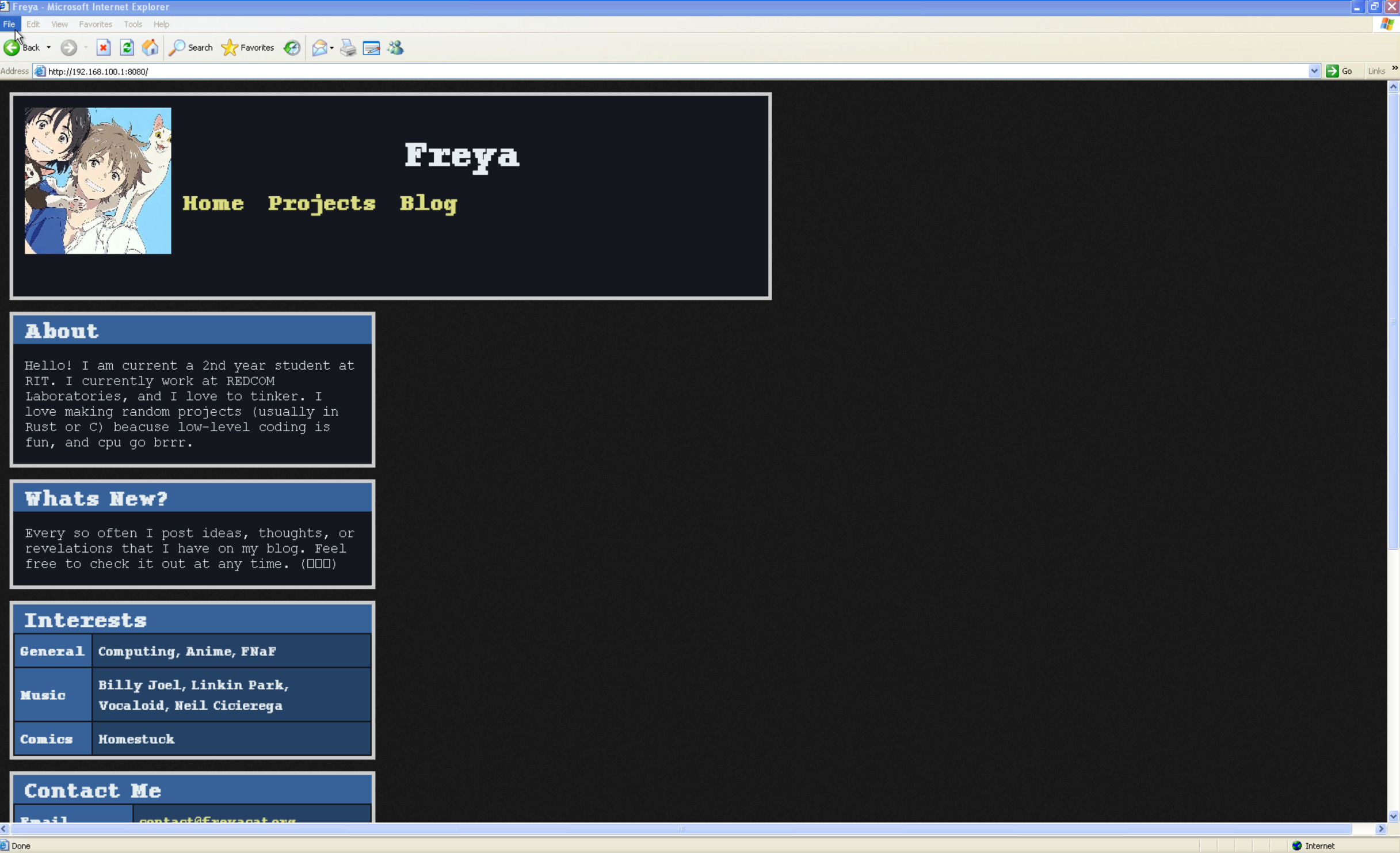
So in the above image, the reason the header is bulging is because its given a set height, then after that its adding the padding. This breaks it since i want some padding and the header to stay the height i tell it.
The issue is that IE6 and IE7 do not support box-sizing. Thankfully there is a pollyfill for it!
Wait... what is a pollyfill?
Well a pollyfill is a set of javascript that can add support for newer features in older browsers. Normally they are used to add more modern JS standard library functions, but they can also be used to fix css.
I found this github repo that contains a polyfill, but wait. What the heck is a htc file?
IE6 HTML Components
Turns out Microsoft struck again and implemented a non web standard feature in
their browser, because .htc files are not at all supported in any other browser.
Well it turns out that .htc files are just java script that runs on a per html
element. It provides the element variable that the script can use to access
the current element its being run on. So if I applied it to my entire page,
it would run the javascript code for every single element on my page. To enable
a htc file you got to use the behavior css property.
#header, #footer {
behavior: url(boxsizing.htc);
}Now this polyfill can be used to recaculate the width and height of the header and footer elements!
IE6 Works
Conclusion
I do not know what made me want to do this, but i did it. It works. Yay! Oh and for the love for god do not do this yourself (unless you hate yourself).
Also, a final list of every css style that does not work in IE6 (that i used to use)...
- flex boxes and
- display table
- gradients
- margin:auto (in some cases)
- most fonts (besides eot)
- css animations
- css variables
- border radius
- fit content
- html elments:
- header
- footer
- section
- nav








Comments
No commentsNew comment: